
How worried should I be about Core Web Vitals?

The Core Web Vitals are coming to the Google search algorithm, and they are a bit complex. For those out there who don’t like reading long articles, we’re going to share the juiciest details about the Google Page Experience Update right up front. If you don't want any spoilers, you can skip past the bullet points below and go straight to the next section.
Google Page Experience Update summary
Here’s a quick summary of what you absolutely need to know at this point:
- This update will launch in May 2021 (Update: Google announced on 4/19/2021 that the update will not launch until mid-June with the full roll-out not expected until the end of August)
- The update focuses on user experience and introduces the Core Web Vitals into the Google algorithm
- Passing Core Web Vitals will be one of hundreds of ranking factors, and it’s not one that will be heavily weighted by Google (at least not yet)
- Over 85% of webpages do not pass Core Web Vitals today, but most of them likely won’t see any negative impact in search results
- Having quality, relevant content is far more important than passing Core Web Vitals
- Whether you pass or fail, you shouldn’t expect to see a big difference in your search rankings when this rolls out
- This update will likely become more important over time, but when it launches, it will be nothing more than a tiebreaker
- You don’t need to panic or pay big money to try to pass Core Web Vitals right now, but you should keep it on your radar
- Optimizing for Core Web Vitals takes time, will not produce immediate results, and is not a magic bullet for ranking better
- Update - 5/23/2021 - Although it was originally believed that Core Web Vitals was an all-or-nothing, you must pass all or you fail update, it has now been suggested by Google that a website can get a ranking boost by passing just one of the Core Web Vitals
Okay, so those are the basics, but they only tell a small piece of the whole story. So let’s get into the whole thing.
Brief background on Google Page Experience and Core Web Vitals
For over a year now, SEO experts, marketing professionals, and website owners have been anticipating Google’s Page Experience Update, which is coming in May June 2021. Note: It's unclear why Google has pushed back the update by a month. Some speculate it's to give people more time to get ready, but a more likely explanation is that Google isn't quite ready to release it yet.
Google doesn’t often announce updates to its search algorithm, so when it does, we tend to listen. Currently, the opinion of the SEO world on this update is split pretty evenly between “the sky is falling” and “here comes another nothing burger.”
As with any big Google update, there is plenty of misinformation and overanalysis going around, and this can cause a lot of stress for any business owner or marketing team. Fortunately, Google has offered plenty of guidance regarding this update, so we shouldn’t be going into this blind. But there is a lot of information to digest, and if you like to get your information from a lot of different sources, you might get pretty confused.
Just how worried should you be about this update? Let’s dive into everything we know today about Core Web Vitals and the other elements of the Page Experience Update.
What is the Page Experience Update?
First, let’s talk about what exactly is covered in this new change to Google’s search algorithm. In short, the Page Experience Update is designed to prioritize web pages based on user experience. The easier it is for users to find/accomplish what they need, the better your page will rank.
Despite the coverage and time given to prepare for this update, not much is truly changing. Good user experience will still remain second to good content, but that doesn’t mean you shouldn't closely monitor or prepare for this update.
How much is this update likely to impact search results?
Not much. Danny Sullivan, the Public Liaison for Search at Google, has been pretty vocal about how Google isn’t looking to cause dramatic upheaval with this update. When the Page Experience Update goes live in May June 2021, expect a small impact on search results. We’ll discuss exactly what this means a little further down in this post. For now, just take a deep breath and get ready to soak in all the information.
So why is Google doing this?
If this update isn’t going to make a huge immediate difference, then why is Google doing it? Well, Google has been focused on user experience for many years in an effort to make the web better for everyone (especially its shareholders, but that’s another story).
Ultimately, Google is judged by the search results it delivers. If you search for something and land on a website with a terrible user experience, then it’s Google’s fault for pointing you to that website in the first place. Google is trying to make it so every search you conduct is successful—whether you click an ad, an organic listing, or nothing at all.
That being said, Google would much rather you land on a highly relevant page with a bad user experience than a great webpage with low relevance to your search. Once again, content is more important than speed.
What’s changing with this update?
The Page Experience Update is a collection of many user experience factors, but much of the focus and discussion has been placed on the Core Web Vitals. While there are many different web vitals, there are three primary metrics Google is currently focused on for the May June 2021 update.
Since this is new territory for most people, let’s break these down into their simplest state:
- LCP or Largest Contentful Paint - This measures perceived load speed. More specifically, it’s the point when the content on your page has most likely been loaded, measured primarily by when the largest element on the site loads. A good LCP is under 2.5 seconds. If it’s more than 4 seconds, your webpage is considered poor. While it might seem like this is just about how big the image files are, it's much more complex than that.
- FID or First Input Delay - This metric looks at interactivity. In short, this is how long it takes between the first interaction and when something actually happens. A passing score is less than 100 milliseconds. In other words, within 100 milliseconds of doing something, the expected action should start to process. For example, if a user clicks a button that opens another window, that new window should start to open within 100 milliseconds. That’s not a lot of time, which emphasizes how important it is for websites to respond quickly to user requests.
- CLS or Cumulative Layout Shift - This measures the visual stability of a webpage. If things move around after the page starts loading, then you have a bad user experience. We’ve all been in that situation where we’ve tried to click something on a page, but right before we click it the elements on the page shift around causing us to go somewhere other than where we intended. For example, you might click the Learn More button and end up with something added to your shopping cart, which is a pretty lousy experience. CLS should be less than 0.1, which essentially means that layout shifts should be so minor that they don’t cause any inconsistency in user action.
As a side note, I was frequently checking my March Madness bracket on ESPN this past weekend. Talk about a bad CLS. Every time I clicked "Check Your Bracket" I ended up on a different page because the loading kept happening while I was clicking. I wasn't happy about it, but I bet ESPN will keep ranking really high for sports-related terms even if they don't get this sorted out before May June 2021.
Will passing Core Web Vitals give me a ranking boost?
While none of the above acronyms or names is very catchy, they are all incredibly important for the overall user experience. They also might come with a small ranking boost.
A few important things to note about the Core Web Vitals and that potential ranking boost:
- These are page-level metrics. If your homepage fails and your service page passes, then your service page may be eligible for a ranking boost (more on that later).
- Core Web Vitals are pass or fail. There is no ranking boost if you have a score close to passing. If your CLS is 1.1 and your competitor’s is 1.3, you aren’t going to suddenly outrank them. And you might not even outrank them if you pass and they fail.
- Core Web Vitals are all or nothing. You have to pass all of them in order to get the ranking boost. Passing LCP and FID means nothing from a ranking perspective if you fail CLS. Update: As of 5/23/2021, Google says this is no longer the case. It is now believed that you could get a rankings boost by passing just one of the Core Web Vitals. However, Google did double-down on the stance that a better passing score does not give a bigger rating boost. So if your site is already passing, you don't need to try to keep optimizing to beat your competitor.
That means a lot has to happen in order for you to get what's going to be a small boost. If you're really confident that Core Web Vitals is the only thing preventing you from ranking number one, then get after it. If not, then focus your energy somewhere else first.
Before we get too far into things though, let's not forget about the other elements of the Page Experience Update.
What about the other factors of this update?
The Page Experience Update is about a lot more than just the Core Web Vitals, but most of these things are old news. These items are simply being re-emphasized in the Page Experience Update. Here are the key items in this category:
- Mobile-friendly - Yes, your website should be mobile-friendly. We’ve known this for years. If you don’t have a mobile-friendly website design, then you shouldn’t even be thinking about Core Web Vitals.
- Safe Browsing - You shouldn’t have any malicious code on your website. Duh.
- HTTPS - Your website should be served over HTTPS to provide a more secure experience. This is especially important if you collect any information from your users.
- No intrusive interstitials - The content on your webpage should be easy to see and interact with. There shouldn’t be a bunch of non-essential pop ups blocking important information.
The top three above are all pretty cut and dried. The “intrusive” part is where things can get a little hairy. Nowadays, it’s perfectly normal to see pop ups for cookie notifications and newsletter signups. These things may feel intrusive to users, but they are okay from an SEO standpoint as long as they are easy to close and don’t take over the entire screen. If you have any other types of pop ups (especially advertisements), then you’ll want to rethink how easy you make it for your users to engage with your content.
How do I know if my site has good user experience?
Since this update is all about user experience, it’s probably a good time to double-down on the UX of your website. There are a few ways to measure the user experience of your website:
- User testing - Get real-life insight into how users are able to engage with your website. If user testing identifies chokepoints, then address them.
- Conversion rates - If your conversion rates are high, then you probably have a good user experience. Of course, chances are they could always be higher.
However, for the purposes of the Page Experience Update, neither of those things will tell you if your website is ready for the algorithm changes. Nevertheless, they are important things for you to consider.
How do I know if my site passes Core Web Vitals?
So let’s talk about whether or not you pass the Core Web Vitals test today. Spoiler alert: you probably don't.
To test your site before the update launches in May, you have two basic options:
- Run a Page Speed Insights report - This is the fastest and easiest way to test individual pages on your website. You can also use it to test the pages of your competitors. This report will show you the current page speed score for mobile and desktop as well as how you fare against the Core Web Vitals, provided there is enough data. More on that soon.
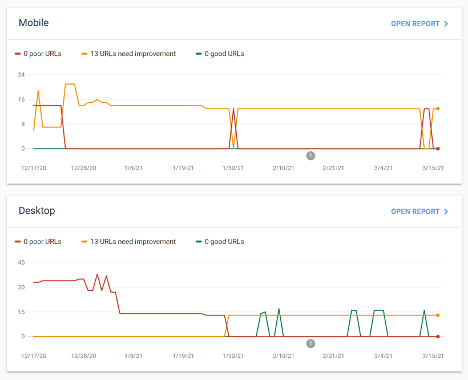
- Access the Core Vitals report in Google Search Console. This report shows you how your website is currently performing at the page level, but chances are high that it won’t have all of your pages listed.

Both of these tools will show you how your site is currently performing, provided there is enough field data. They will call out which Core Vitals you pass and which ones you fail today, which will give you a bit of a roadmap for the changes you should be making now.
One very important note here: the Core Web Vitals results are collected on a fixed 28-day collection period. If you make a bunch of changes to improve your Core Web Vitals today, you will not see a change in the results until the next 28-day collection period is complete. Unfortunately, this makes optimizing for this update really freaking hard.
Edit (3/25/21):
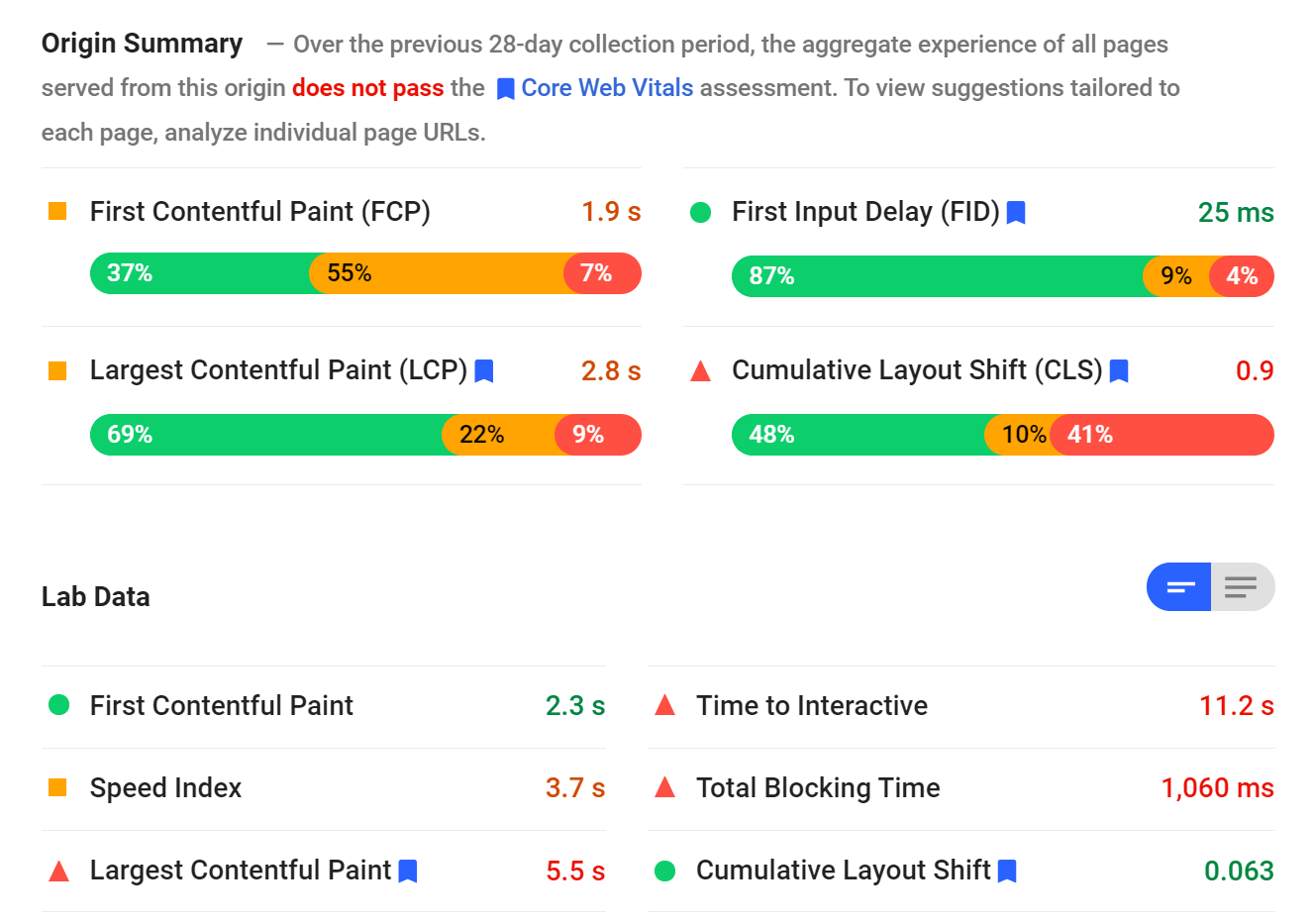
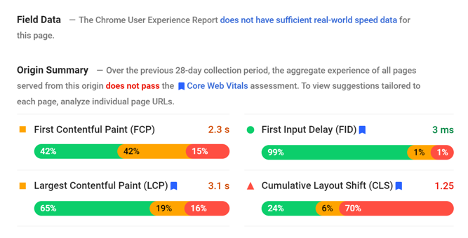
We recently started testing websites through https://web.dev/measure/, which is another tool provided by Google. The results are wildly different than Page Speed Insights.
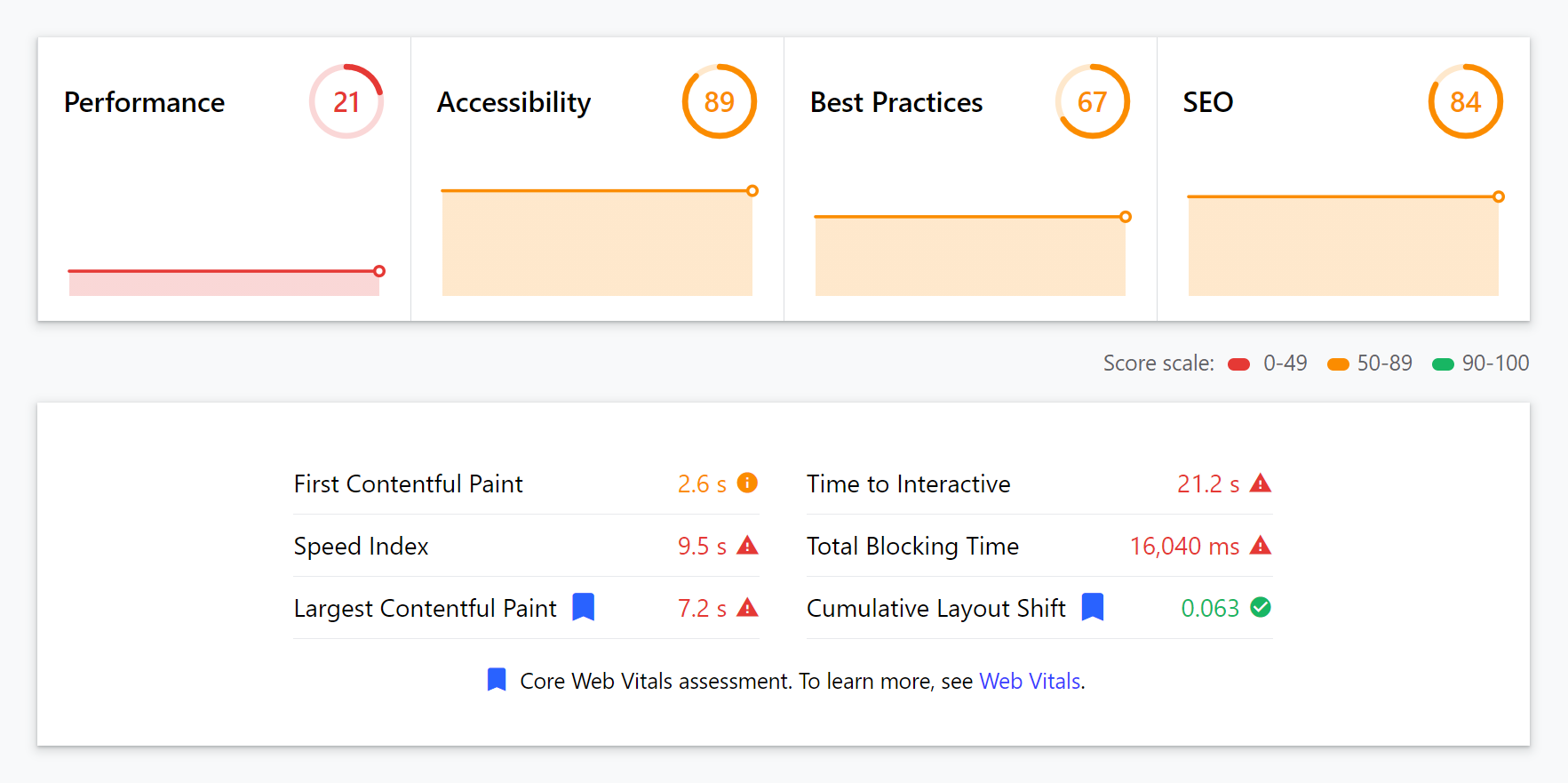
Here is a snapshot of the Web Dev result:

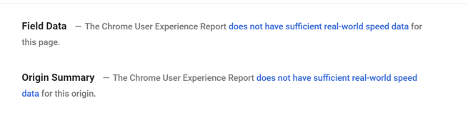
And here are the Page Speed Insights for the same website, tested on the same day at the same time:

No changes have been made to this page recently, so it's unclear why these numbers would be so different. The most important differences to call out here are:
- Web Dev doesn't measure the FID at all
- The LCP is much slower on Web Dev (although both fail)
- The Speed Index is much slower on Web Dev
- The Time to Interactive is much slow on Web Dev
Overall, Web Dev seems to report much worse results than Page Speed Insights. We tested across dozens of webpages and found this to be universal.
So which tool should you use? For now, I'd recommend capturing all the data from both tools and then continuing to test over time.
How are the Core Web Vitals measured?
Unlike page speed, which can be measured in real-time, the Core Web Vitals are measured based on field data collected through the Google Chrome browser from users who’ve opted-in.
According to Google, there is a 28-day collection period to gather this field data. It’s unclear exactly when this period starts and stops, but Google has indicated it’s unlikely this will change any time soon. This is a tough pill to swallow in our age of instant gratification, but it's something we have to deal with.
If you run a test through Page Speed Insights, you may receive a message that there isn’t enough field data for that web page. In this case, there is no way of knowing whether you pass Core Web Vitals. However, the implication from Google is, if you don’t have enough field data, then you don’t pass. If you don’t pass, no ranking boost.

In other words, it’s possible to have the greatest, fastest web page in the world and still not pass Core Web Vitals.
In order to get enough field data, your web page has to be viewed enough times on Chrome browsers where users haven’t opted out of this type of data collection. So any page that doesn’t get a lot of pageviews won’t be eligible to pass.
Fortunately, the Page Speed Insights test provides a summary of all pages served from a particular domain, so this provides a good indication of whether or not the particular page you are testing will pass. Spoiler alert: even though these are page-level metrics, it tends to be pretty consistent across all pages on your website.
Additionally, Google has suggested that Core Web Vitals data consists of groupings of similar pages, which could be as narrow as all pages that use the same template (such as blog posts) or as broad as an entire domain.

It’s also important to note that mobile and desktop have separate Core Web Vital scores/data, and it’s really only the mobile one that matters for the Page Experience Update. It’s great if you pass on desktop, but if you don’t pass on mobile, you’re not getting a ranking boost here.
What if you don’t pass?
Then you’re in the majority! The likelihood of passing is actually fairly low right now. Google has set the bar very high, and most platforms were not built with these metrics in mind. Over 85% of web pages currently don’t pass (and it’s probably much higher based on the way these studies have collected and sampled the data).
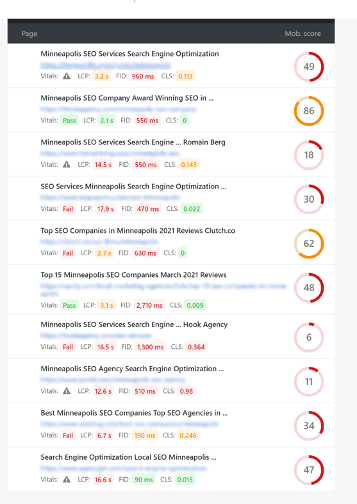
Consider this example: if you search for “Minneapolis SEO,” eight of the ten listings on page one of Google either don’t have enough data or DO NOT PASS the Core Web Vitals test. These are the very people who should be focused on things like Core Web Vitals because they know it’s a potential ranking signal. If they aren’t passing, then who is?

It will be interesting to see how this particular search result shakes up after the Page Experience Update goes live. We wouldn’t expect much to change here, but could the #2 listing, which is currently the highest passing score, overtake #1?
Here are a few initial insights on what might happen to any given SERP:
- Google has made it clear that relevant content is still the most important ranking factor. Poor content won’t suddenly outrank great content because of Core Web Vitals.
- As we’ve seen with other big updates (HTTPS, mobile-friendly), the ranking boost is likely to be small. In previous cases, this was nothing more than a tiebreaker. In other words, if all other things are equal, then passing Core Web Vitals might give you the edge over the competition. But how often are all things equal when there are hundreds of ranking factors?
- Passing Core Web Vitals won’t move you from page ten to page one. It might not even move you up from page two. If your content isn’t good enough to be on page one, you won’t be on page one no matter what your Core Web Vitals scores are.
Long story short: it’s impossible to say exactly what’s going to happen if you don’t pass the Core Web Vitals, but the answer right now is, probably not much. You will not be deindexed or penalized because you didn't pass.
That being said, if every single competitor of yours passes, then you should probably make sure you pass, too.
What if you do pass?
Great work! While it’s unlikely that passing will automatically boost your rankings, it’s a good place to start. Keep focusing on good content and good user experience. Remember, passing Core Web Vitals is not some magic bullet that will make you rank number one on Google for the hardest keyword in the universe. It’s one of many ranking signals, and it’s likely a minor one.
Once you do achieve a passing score, you should make an annotation in Google Analytics and carefully track your changes in rankings as well as any changes to your conversion rates.
Who is most likely to be impacted by Core Web Vitals?
You are most likely to be impacted by Core Web Vitals if you are a publisher in a highly competitive space where a lot of other websites produce high-quality content that's similar to yours, and if there are a lot of webpages in that space that pass Core Web Vitals.
What are SEO experts doing about it?
SEO experts are prioritizing this update to a certain extent, but many don’t think it will actually have a large impact. Most of the signals in the overall Page Experience Update are already part of the algorithm, and there are many other things that are more important for ranking well.
Any SEO who’s been around for a few years has been through this before: Google announces a big change, everyone panics, the big change rolls out, and the impact is minimal. And Google isn’t even crying “wolf” here. Google has stated this is an important update that’s going to have a small impact.
Also, keep in mind there is no clear blueprint for how you pass the Core Web Vitals. There is no magic platform or secret line of code that will guarantee a passing grade. Some have called out WordPress specifically for being a challenging platform when it comes to Core Web Vitals, but there are also many examples of WordPress websites with passing scores. Don't move your website to a new platform in a panic because you have this desperate desire to pass Core Web Vitals.
What to expect next
In the next two months leading up to the launch of the Page Experience Update, your inbox might flood with solicitations from agencies, web developers, SEO scammers, and more who speak to the importance of Core Web Vitals and how you don’t pass today. They might even threaten you with warnings about how you will fall out of Google’s index if you don’t update your website today.
For the most part, these can be plopped into the trash folder. You aren’t going to be deindexed. Bad things aren’t going to happen to you if you don’t pass. Don’t fall for these scare tactics. We’ve been through this before.
What you should do now
Don’t panic. All of the things emphasized in this update will ultimately make your website stronger, but content is STILL king. If you don’t have good content, your incredible user experience is wasted. Stay focused on generating strong content—just keep user experience in mind as you do it.
As with any algorithm update, there will be revisions over time. So, while it may not be super impactful now, Google will continue prioritizing pages that pass Core Web Vitals, are mobile friendly, safe, use HTTPS, and are without intrusive interstitials. Put simply: if people like your site, Google wants to rank it higher.
If you do have questions about the Page Experience Update, contact the Perrill team to discuss the ultimate ramifications. As we’ve discussed here, there are hundreds of other ranking factors that are likely more important, so passing Core Web Vitals does not need to be your highest priority. Creating a sustainable SEO strategy that aligns with your business goals is much more important, both now and in the future.

Nate Tower
Nate Tower is the President of Perrill and has over 12 years of marketing and sales experience. During his career in digital marketing, Nate has demonstrated exceptional skills in strategic planning, creative ideation and execution. Nate's academic background includes a B.A. with a double major in English Language and Literature, Secondary Education, and a minor in Creative Writing from Washington University. He further expanded his expertise by completing the MBA Essentials program at Carlson Executive Education, University of Minnesota.
Nate holds multiple certifications from HubSpot and Google including Sales Hub Enterprise Implementation, Google Analytics for Power Users and Google Analytics 4. His unique blend of creative and analytical skills positions him as a leader in both the marketing and creative worlds. This, coupled with his passion for learning and educating, lends him the ability to make the complex accessible and the perplexing clear.
Author
Nate Tower
Date
Explore with AI
Join Our Newsletter


Why Google Shouldn’t Reveal Its Search Algorithm


8 Signs You Need a Website Redesign


